Reusable Media in Drupal 8 - it's a reality, here's how!
Adding media (for most people that means adding images) in Drupal has been an issue for a long time. Adding reusable media (upload an image once, use it on any page on your website) has been even trickier.
With the advent of Drupal 8 and the sterling work done by the media team, adding reusable media (in a very user friendly manner) is now a reality. This tutorial shows you how:
Step 1 - Download and Install these Modules:
- Media Entity (the base media module that other media modules can extend from)
- Media Entity Image (or one of the other media entity type modules - Media Entity Instagram, Media Entity Twitter, Media Entity YouTube, etc)
- Entity Browser (so you can browse through your existing media library and other entites to reuse them on your page)
- Inline Entity Form (thanks to Drupal Commerce, this allows you to create new media items and/or select from your existing library)
Step 2 - Create Media Bundles
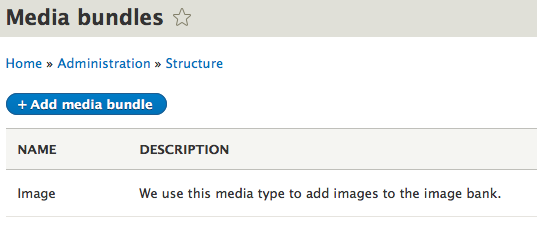
Navigate to /admin/structure/media and add a media bundle - for example "Image":

You will be asked to define a field to use as the image field, you can't do that yet as you have not created any fields.
Save the page, and then use the UI to add a new field to your image media bundle - at a minimum you will need an image field.

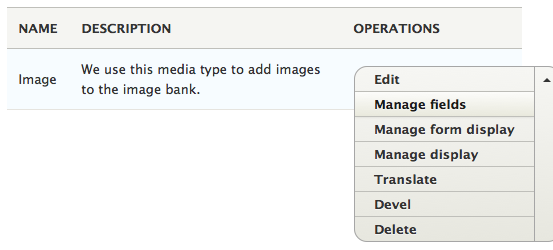
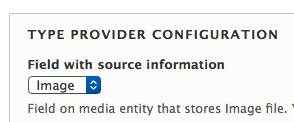
Click the edit button to edit the image media bundle and check that the image field is now set as the field that the image will be sourced from.

You now have a media bundle for images. It's a similar process for creating other media types.
Step 3 - Add a Media Field to a Content Type
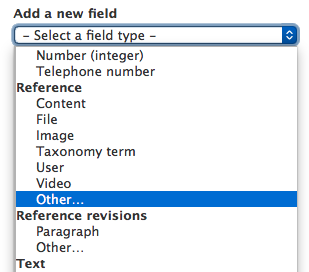
Navigate to the "Manage Fields" page of one of your content types and add a new field. Choose field of type "Other" under "Reference" (yes, it could be a little more intuitive!).

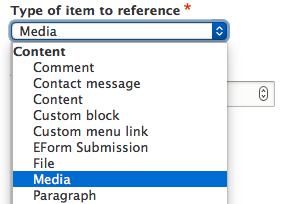
On the following page, choose the type of entity that this field will reference/use - in our case "Media".

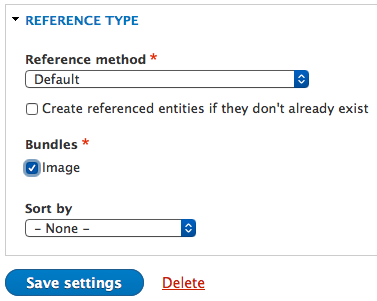
On the following page, scroll to the end and select the types of media bundles that can be referenced from this field. In our case, we only have image at the moment. Save the page.

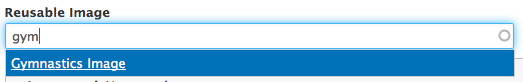
You now have a field that allows you to reference uploaded images using the entity reference widget. This means the image needs to have already been added to your site (at /media/add/) and that you know the name you gave to the image when adding it. Your node edit form will have a field like this:

Whilst this works, it doesn't allow us to add new images from here. Enter the wonderful Inline Entity Form module.
Step 4 - Create New Media/Use Existing Media - inline
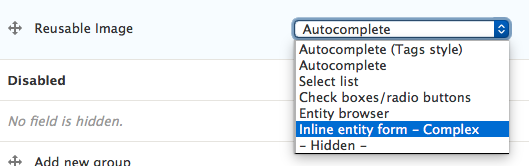
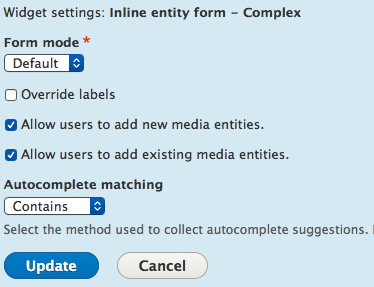
Next, go to the "Manage Form Display" page on your content type. Find the reusable image field and change the widget from 'autocomplete' to 'Inline Entity Form - complex' (don't worry, it's not complex!).

Click the settings cog on the right and set the inline entity form to be able to both add new media and use existing media:

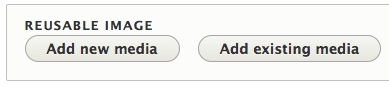
Now, when you are on your node edit page you will see an interface like this for your reusable image field:

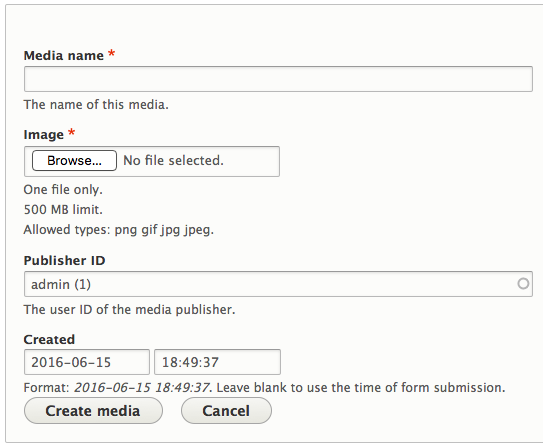
"Add new media" will open up the form that is found at /media/add and let you add the media inline here.

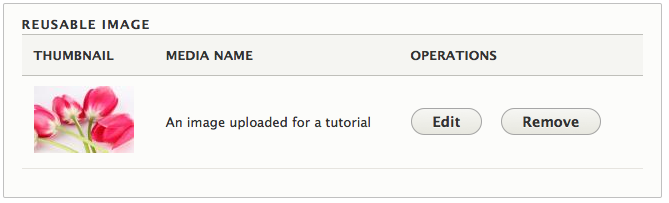
After filling out this form, be sure to click on the "Create media" button. You will then see this:

If you had chosen "Add existing media" from a few screenshots above, you will be given the same autocomplete interface that you saw earlier. This is because the Inline Entity Form is not yet using the "Entity Browser" module to search for your media.
Step 5 - Entity Browser Setup
To make this a little easier, I also installed the Entity Browser sub-modules "Entity Browser Test Modules". Then, navigate to /admin/config/content/entity_browser and choose "Add entity browser". In my case, I gave it a name of "Image Browser". I left all the settings as default until I got to the last screen "widgets".
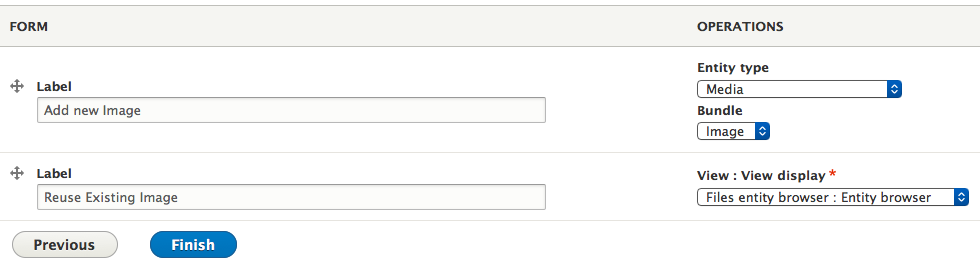
I added a widget of type "Upload" and gave it a human readable name of "Add New Image" and added a widget of type "View" and gave it a human readable name of "Reuse Existing Image" (then chose the "test" files browser view as the view that I would use to find my files).

A caveat - I couldn't get this to work with the Inline Entity Form (it's possible in code - see the "hook_inline_entity_form_reference_form_alter()" in "entity_browser_entity_form.module"). However, there is a UI being built for it which should be ready soon, so I decided to wait for that.
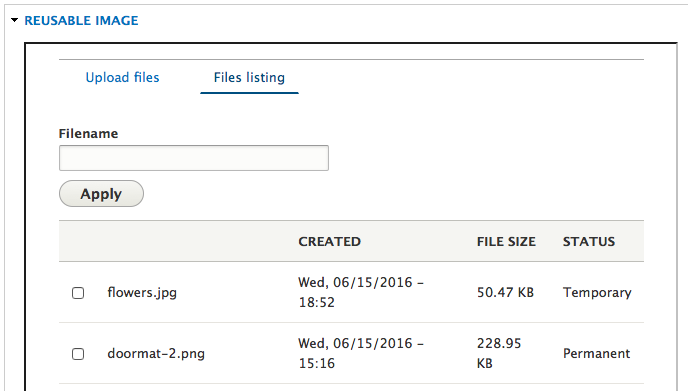
In the meantime, on the content type "Manage Form Display" page, if you set your reusable image field to use "Entity Browser" you can see what it will be like when it's working fully. This (an example of the browser using an iframe:

And that's about it, a quick roundup of how to add reusable media to your Drupal 8 website - it's almost the holy grail and once we have entity browser working with the inline entity form, it will be the holy grail.
Thanks and well done to all on the media team (of which I have been only a very peripheral part).

