Media management on track in Drupal CMS

Tony Barker was given a massive task – to figure out how media should be handled in Drupal CMS. It’s an area that could hold the swing vote for those who are deciding on a CMS. He lets us in on his progress.
When Drupal CMS – Drupal’s “easy to get started” offering to the market – is launched in January a huge component will be media.
The way media items – which include images, videos, documents and social embeds – are managed will have a huge effect not only on the digital platforms created with Drupal CMS but also the people who are managing these platforms.
This could be a deciding factor for people who are exploring which CMS to use for a website. Media makes up an important part of any digital experience. Take, for example, images, which are the most-used media items.
Good use of images can change the entire look of a web page. They can attract attention, tell a story, and help to get messages across. But they can also frustrate content editors if the administration back-end doesn’t allow for easy media management. And they can have a detrimental effect on a website too – large images can cause pages to load slowly, they need to be labelled properly for accessibility, and they can also affect the way search engines read the page.
I was thrilled to begin heading up the Media Management track for DrupalCMS, and I gave feedback on our progress at DrupalCon Barcelona.

Tony Barker addresses a packed auditorium during the Initiative leads keynote at DrupalCon Barcelona 2024. Picture by Jakub Piasecki
It is my task to align the experience of media management in Drupal with the Starshot Product Strategy. I’ve been given a blank slate. This doesn’t only afford Drupal CMS the exciting opportunity to get this vital set of features right off the bat, but it also allows us to future-proof and innovate; to lay the foundation for media options for future versions of Drupal CMS.
During DrupalCon Barcelona, I addressed a packed auditorium as part of the Initiatives Lead keynote.
It was a genuine honour to address the conference to give a snapshot of the track and the timing couldn’t have been more perfect, punctuating the end of the discovery phase for the track and pointing us toward the first action phase.
There was great camaraderie with my fellow speakers. I really enjoyed hearing about their plans and insights while waiting for my turn to speak. It was great to share the experience with them all and it's testament to our shared experiences in the Drupal Community that our ideas are closely aligned.

Tony Barker and some of the other Starshot Initiative track leads on stage at DrupalCon Barcelona 2024. Picture by Christian Ziegler.
Here, I summarise and give some new context to what I covered on the day.
Scope
What do people actually mean when they talk about “media”? I have taken a wider definition of “media” than the media types in Drupal Core.

The most commonly used media types are images, videos hosted by providers like YouTube and Vimeo, and documents. We can also include other media types like social embeds and audio.
There are many nuances to the properties of the various media types, so the Media Management Track is researching and considering each of them in depth.
I outlined some of the reasons I felt the work we are doing will be valuable in Drupal CMS. One of the most compelling is that media optimisation is invariably close to the top of the opportunities in performance reports and it has a big impact on improving scores when it is well-optimised. This helps with page load speeds, SEO and can even spare resources such as disk space and energy usage.
One aspect that we are only so far scratching the surface with is reducing friction for editors. We want to give them an intuitive experience so that they can realise their vision on the page.
Discovery
Next, I touched on discovery. This included a questionnaire, discussions and research that gave us some incredibly valuable insights and helped to generate a list of opportunities for features and improvements.

One of the key takeaways from the discovery is that we are starting from a position where people have a very good overall impression of media in Drupal. We have very powerful capabilities on which we can build. But there is more that we can do in order to achieve a five-star rating in a future survey.
In deciding which of these opportunities to focus on, we are guided by the Starshot product strategy and keeping the strategy’s archetypes and their needs at the centre of our work. I think that Drupal as a whole is going to benefit greatly from the advancements that are made in Starshot too.
I recognise that one of the limitations of the discovery I have undertaken so far is that insights are drawn mostly from people who already know Drupal’s capabilities quite well.
Once the trial experience is launched I think we can get more valuable insights from marketers who don’t already have experience with Drupal and learn how they feel it competes with other tools and systems they are used to working with.
Longer term
We will face some challenges to unlock some of the opportunities.

To that end, I have begun drafting a vision document that will include details of long-term goals, form a basis for discussions about technical details and help the team to make decisions, leveraging the knowledge we have in the Drupal community.
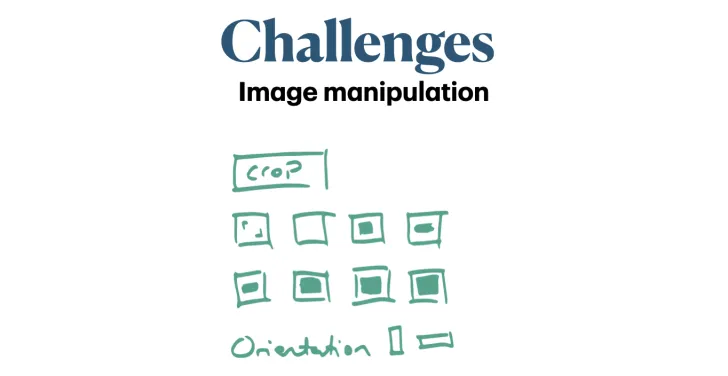
The vision document covers a wide variety of features. One of the most compelling opportunities is to enhance the experience of creating derivative images from an original.

With only weeks to go until our target for the first release candidate of Drupal CMS, we are creating the features (we call them recipes, which are bundles of configuration) that will ship in early versions.
This includes support for the most common media types plus support for SVGs, responsive image styles optimised for Olivero. A full description of what the team hopes to include appears on the Drupal website; so does the META issue for the track.
Conclusion
The Drupal CMS project is an ambitious one, and the gauntlet has been taken up by an incredible group of experts moulding the powerful features created by the Drupal community for a new audience.
I’m honoured to be a part of this project, and I can’t wait to see the fruits of the first part of our journey come January 2025.

Did you miss the Initiatives Leads keynote in Barcelona?
The full recording is available to watch on the Drupal Association’s YouTube page.
Watch Tony's presentation